How to Make Mockups of Your Designs in Use
A picture is worth a thousand words. All of us are familiar with this old saying. It's much easier to share your message with other people when you can visualize it. When it comes to web design, it's vital to have a visual presentation of your work also known as a mockup. Mockups reveal all potential misunderstandings by making it much easier for anyone who involved in a project to understand how a proposed website will look like.
In this article, I'll review the top 6 free website mockup tool. All of them were selected according to the clear criteria (you'll find it below). But before we dive into details, it's essential to define what a mockupreally is.
What is a mockup?
A mockup is a visual way of representing a website (website's pages).Depending on the level of details, a mockup can have only some or all visual properties of a final solution.
Many designers confuse mockups with prototypes. These are not the same thing. Prototypes should resemble simulation (read, "interactivity"), while mockups are static representations of design.
There are a lot of mockup tools on the market today, and it might be tough to find the one that you might want to use. Before starting to create a list of free website mockup tools, I've defined clear criteria for tools. Each tool that you'll find below satisfy the following requirements:
Free plan is not limited by time. The list doesn't contain tools that can be used for free but only for a limited period of time (e.g. 30-days free trial)
Rapid prototyping-friendly. An ability to convert static mockups into interactive prototypes is hugely beneficial for modern rapid product iteration cycles. It's great when you don't have to switch to the different tool to continue your design journey (all your design process is in one place).
Strong focus on collaboration. Collaboration between team members has a direct impact on the final product. Design tool should make it easier to leave feedback or share ideas. (Notice: It doesn't mean that collaboration feature is available in free plan)
1. Adobe XD
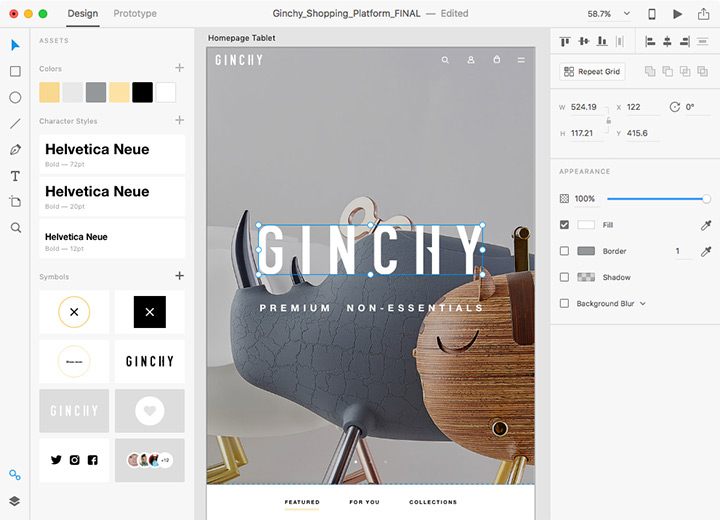
Adobe XD is a powerful prototyping tool that allows you not only to create a mockup for your website but also build a fully-functioning prototype based on your mockup. The tool makes it possible to preview a mockup on different screen sizes such as mobile, tablet, desktop. This is useful when you need to test how your site looks like on different mediums.

Website mockup in Adobe XD
Adobe XD stores all user data in the Creative Cloud Files folder on your desktop. This folder is automatically available on the Cloud. The fact that the data is synced automatically means that you don't need to worry about losing data.
The tool comes with a lot of benefits for Adobe Creative Cloud (CC) users - it's possible to reuse graphical assets created in one Adobe tool (such as Adobe Photoshop) in others (Adobe XD). For example, you can start your designs in Adobe Photoshop and import a design into Adobe XD.
Platforms: Adobe XD is available for free download on Windows & Mac OS and Android & iOS devices.
Free plan details: The free plan allows designers to create only one active shared project and provides 2GB of cloud storage space.
2. Mockplus
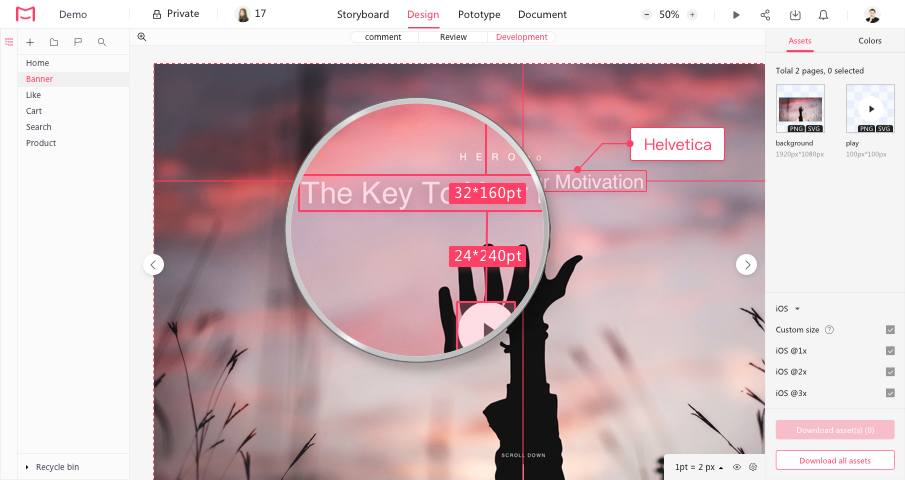
Mockplus is an all-in-one platform powering design. It can help you create a mockup in minutes. It comes with more than 3,000 icons and nearly 200 components. Designers use the intuitive WYSIWYG editor to drag & drop all required components in canvas. Mockplus allows designers to test on native devices instantly. You can check a complete list of Mockplus features.

Website mockup for mobile devices in Mockplus
Mockplus has one interesting feature. Each project has its own QR code that can be scanned from a mobile device, and this will make your design immediately available on the device. Viewing your mockup on your phone is as easy as taking a photo.
Platforms: Mockplus is available for free download on Windows & Mac OS and Android & iOS devices
Free plan details: The free plan allows creating an unlimited number of projects but only for a single user. This makes Mockplus a perfect solution for solo designers.
3. Moqups
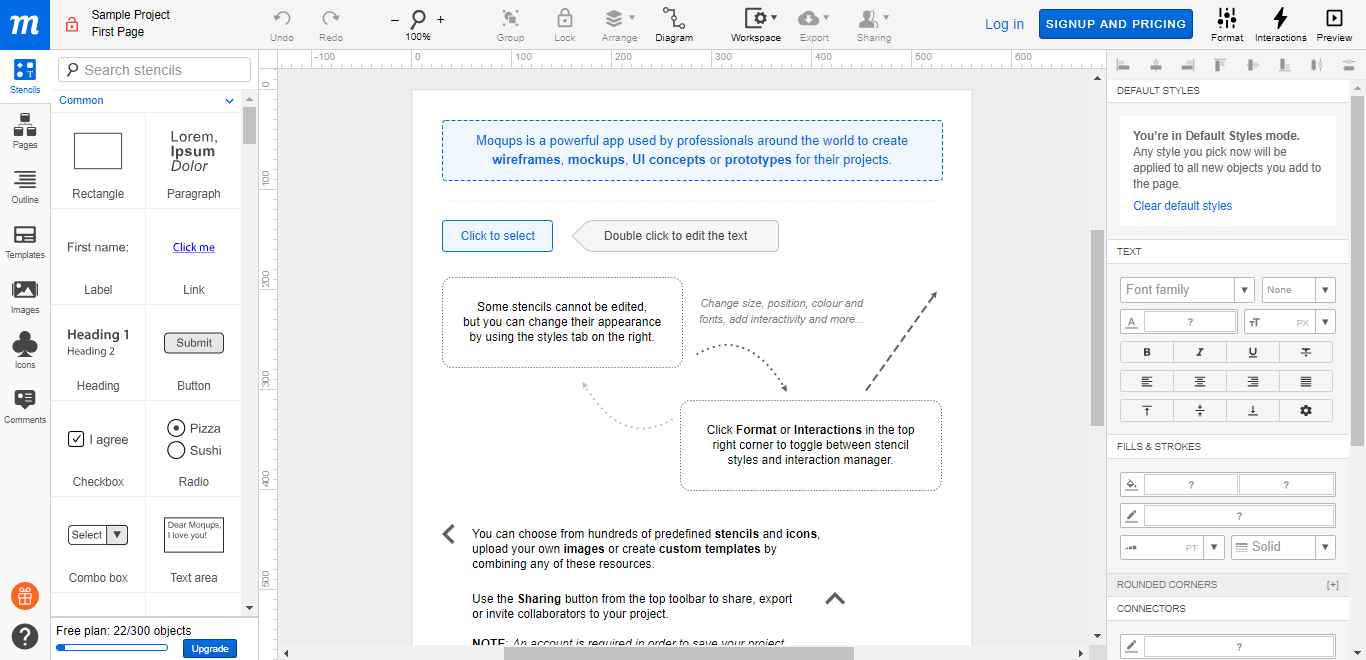
Moqups is a web-based tool that allows you to create wireframes, mockups, diagrams and prototypes. It has a very interesting onboarding experience — it doesn't ask you to create an account right from the start. As soon as you click at a big CTA button on its homepage, you'll see a Moqups editor.

First screen users see when they try to use Moqups for the first time.
The editor itself is very intuitive. As a user, you can create a mockup using any object from the rich collection of objects (anything from buttons or generics shape to a specific widget for iOS/Android).
Platform: Moqups is a web-based product
Free plan details: The free plan offers 1 project (limited to 300 objects) and 5MB of storage. It means you can't have more than 300 objects on a canvas.
4.Mockplus Cloud
Mockplus Cloud is an all-in-one online design collaboration and handoff tool that also allows designs, developers and product managers to create, test and share design mockups together online. It offers users powerful features for users to make interactive and high-fidelity mockups with simple drag-and-drop.

Moreover, as an all-in-one design tool, it can not only help you create mockups, prototypes and wireframes with ease, it also helps you comment, improve, test, share and handoff designs collaboratively online. Also upload all design related documents there for better document management.
It team collaboration and management features also simplify the entire design process effectively.
Platform: Mac & Windows OS
Free plan details:Everyone registered will get 5 free projects, 5 team members and unlimited collaborators.
5. Fluid UI
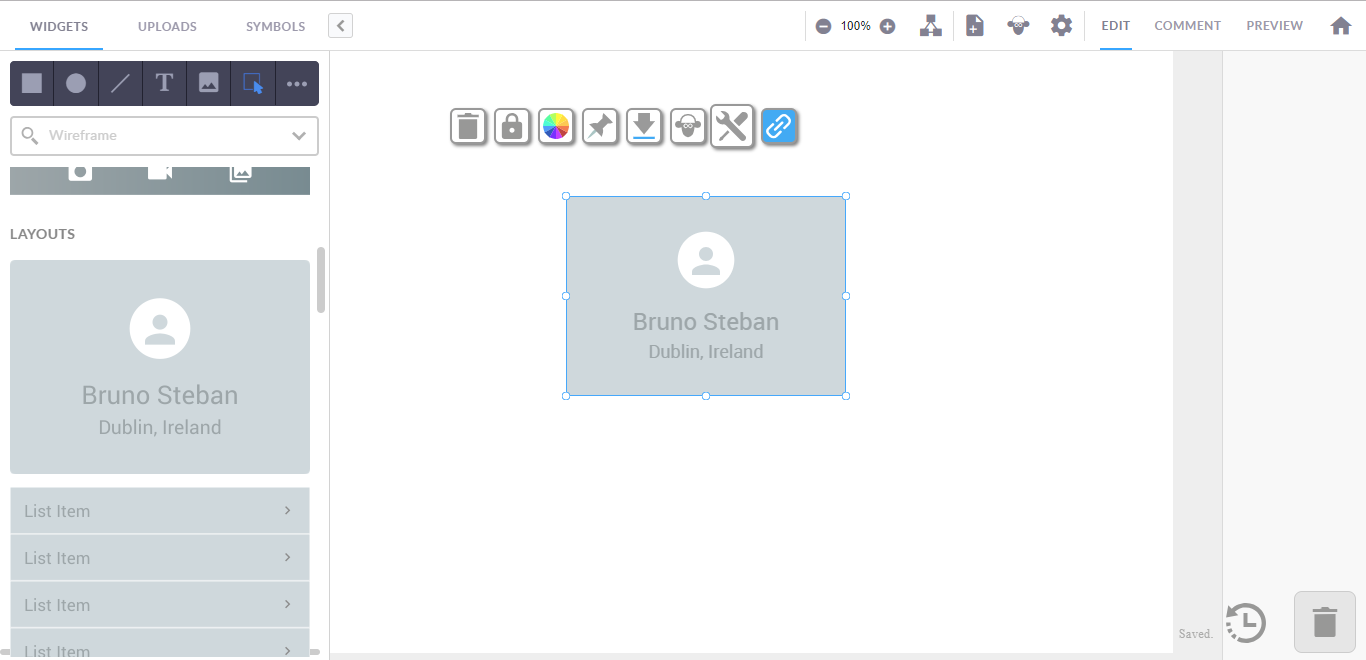
Flud UI is another web-based app that allows creating mockups in a browser. Mockups are created using widgets (drag & drop) and contextual menus that appear on the screen when you click on an element. The collection of widgets contain the most common objects that are used in web and mobile design.

Fluid UI provides a list of ready-to-use widgets.
Fluid UI has a strong focus on mobile development. It supports gesture-based operations and rich animated effects - such features aren't really common among prototyping tools.
Platform:Flud UI is a web-based product
Free plan details: The free plan is limited to 1 project with maximum of 10 pages
6. Marvel app
Marvel app is a tool created by designers for designers. All design is done in the browser (you don't need to install anything), and it also has a low learning tool (no software or experience required). This allows you to create a beautiful design in minutes.

Marvel app is a powerful design platform.
Marvel app provides design specs for every project. With one click you can instantly download assets and generate CSS code for your design. This feature is extremely helpful during design handoff (when designers need to prepare a specification for developers).
Platform: Marvel app is a web-based product
Free plan details:The free plan is available only for 1 person and 2 active projects (2 projects at a time)
Conclusion
No matter what tool you choose to use, you need to remember one simple rule — always test your design decisions. Test early, test often. By creating a stable feedback loop early on in the design process, you form a solid foundation for your future design and better chance to have a successful outcome from your design process.
How to Make Mockups of Your Designs in Use
Source: https://www.mockplus.com/blog/post/website-mockup-tools
0 Response to "How to Make Mockups of Your Designs in Use"
Post a Comment